
4. Página Principal

Para configurar el contenido de la página principal comenzamos por eliminar los textos de demostración que tiene por defecto “Mi Aplicación”. E introducimos a continuación los textos que deseamos para nuestra App.
Posteriormente diseñamos las imágenes que colocaremos en la página principal, y que ilustrarán las descripciones introducidas.
Puede tratarse de cualquier tipo de imágenes, tanto prediseñadas con algún software de edición gráfica como fotografías realizadas con el mismo dispositivo móvil con el que construimos la App.
En nuestro caso, para la página principal utilizaremos tres imágenes que diseñamos mediante una herramienta gráfica en el ordenador.
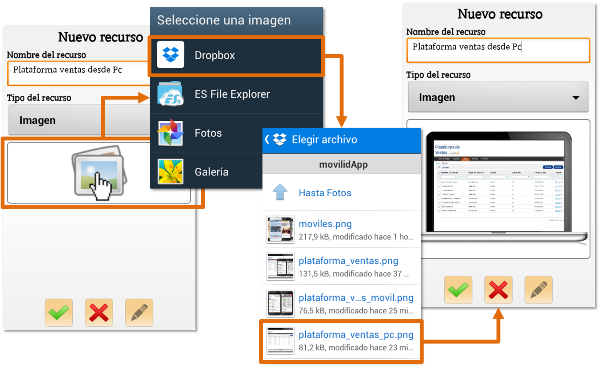
Para pasarlas al móvil las subiremos a la “nube” mediante la plataforma que proporciona de forma gratuita Dropbox (www.dropbox.com). No obstante, pueden utilizarse otras plataformas similares como Google Drive.
Basta con colocar las imágenes diseñadas en una carpeta de nuestra cuenta de Dropbox para que sean accesibles desde nuestro dispositivo móvil (en el que tenemos instalada para ello la app de esta plataforma).
Para poder colocarlas como contenido de nuestra App debemos crear un nuevo recurso por cada una de ellas.
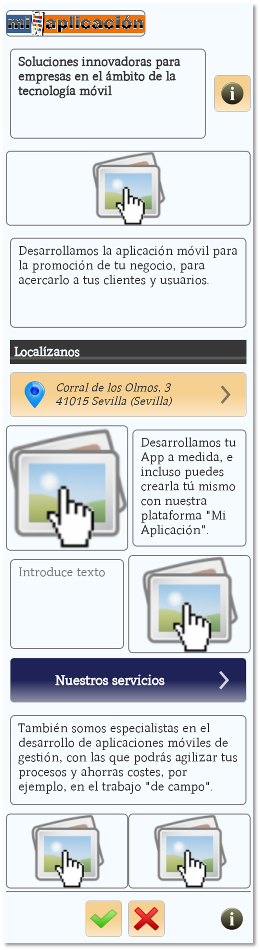
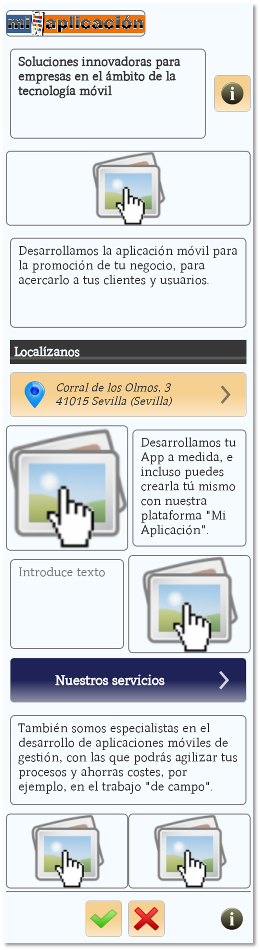
Una vez creados los recursos, basta con seleccionarlos para colocarlos en la página principal.
Este sería el resultado final que obtenemos.
A continuación, para formar la descripción detallada introduciremos el contenido de la misma forma que hemos hecho para la descripción general: en primer lugar el texto que queremos mostrar, y a continuación, las imágenes o documentos que lo complementan, creando recursos por cada uno de ellos.
En nuestro caso, en dicho contenido describiremos las ventajas que proporciona una aplicación móvil para la promoción de tu negocio.